
【 延伸應用の設計 】
今天來介紹另一種GIF動畫效果,它便是生動有趣的
文字過光效果...
【 完成圖 】
影像處理軟體 Photoshop CS3

1、首先開啟新檔,尺寸依個人喜好另做設定,背景顏色為黑色,
使用文字工具輸入自己喜歡的文字及顏色與字體大小,
並將此圖層命名為「文字圖層」圖層。

2、 新增一個圖層命名為「過光圖層」圖層,並將此圖層放在「文字圖層」
圖層的上方, 選擇矩形選取畫面工具,並在「過光圖層」圖層上
畫一個矩形,羽化為7像素,
並填滿白色,然後取消選取後(ctrl+D),接著執行「編輯/變形/旋轉」
命令,旋轉矩形後放置於文字的最左方。



羽化為7像素,





3、請點選「過光圖層」圖層,並建立剪裁遮色片
( 使用快捷鍵 Alt+Ctrl+G )。
我們可以看到「過光圖層」圖層,是向右縮進並且還有一個
小箭頭朝下在左邊,
這表示該圖層已被下方的「文字圖層」圖層所剪裁。


4、執行「視窗/動畫」命令,顯示動畫浮動視窗後,此時你會看到
浮動視窗中,左上角已經有一個標示為1 的影格,並且
是處於已被選取的狀態。

5、現在我們按下動畫浮動視窗中的「複製選取影格」鈕,來新增
第2個影格。接著在動畫浮動視窗中 先選取第 2 的影格,然後
到圖層面版中點一下過光圖層」圖層,並在畫面上
將過光從左移到文字 的最右方,直到過光不見為止。



6、在動畫浮動視窗中著設定第1個影格跟第2個影格的延遲時間,
都設定為 0.13秒。


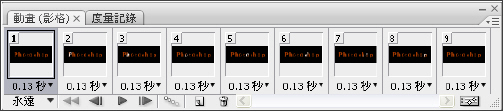
7、接著點動畫浮動視窗中的第1個影格,然後按住Ctrl 同時點擊
第2個影格,當兩個影格都被選取時,再按下動畫浮動
視窗中的「補间動畫影格」鈕,
其補间設定值如下;

結果如下
8、選擇重複播放 其設定如下 ;
9、最後完成動畫過光文字後,請儲存為網頁與裝置用 設定如下;



 留言列表
留言列表